

- Maptiler alternative how to#
- Maptiler alternative install#
- Maptiler alternative full#
- Maptiler alternative software#
Maptiler alternative install#
Maptiler alternative how to#

Personal checks will be returned to the sender, if an adequate return address is provided.
Maptiler alternative full#
Deposits must be in the form of a money order made out to the inmate's full name and complete register number.
Maptiler alternative software#
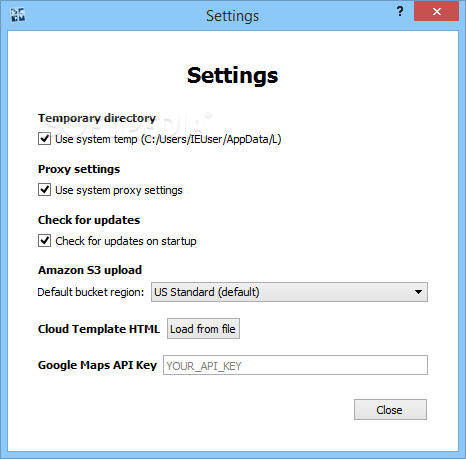
Prodigy develops custom software solutions tailored to the specific needs of correctional facilities. Setup accounts or deposit money for telephones. Access SecurePak is NOT operated by the DOC. Package Program Access SecurePak is the DOC vendor for the package program. The commissary is operated by Pennsylvania Correctional Industries, a division of DOC. To ensure the popup resizes to fit its content, set this property to 'none'.An inmate's custody level determines the items inmates are permitted to purchase from the Department of Corrections (DOC) Commissary System. options.maxWidth string A string that sets the CSS property of the popup’s maximum width, eg '300px'.options.className string? Space-separated CSS class names to add to popup container.an object of Points specifing an offset for each anchor position.a PointLike specifying a constant offset.

Object)?** A pixel offset applied to the popup’s location specified as:- a single number specifying a distance from the popup’s location If unset the anchor will beĭynamically set to ensure the popup falls within the map container with a preference 'top-right', 'bottom-left', and 'bottom-right'. Options are 'center', 'top', 'bottom', 'left', 'right', 'top-left', options.anchor string? A string indicating the part of the Popup that shouldīe positioned closest to the coordinate set via Popup#setLngLat.options.focusAfterOpen boolean If true, the popup will try to focus theįirst focusable element inside the popup.options.closeOnMove boolean If true, the popup will closed when the.options.closeOnClick boolean If true, the popup will closed when the.options.closeButton boolean If true, a close button will appear in the.Control implemented as ES6 class class HelloWorldControl )) Popup To use Mapbox GL JS’sĭefault control styling, add the mapboxgl-ctrl class to your control’s

Specification for implementers to model: it is notĬontrols must implement onAdd and onRemove, and must own anĮlement, which is often a div element. Interface for interactive controls added to the map.


 0 kommentar(er)
0 kommentar(er)
